SNT 2de - Cahier d’activités
Rejoignez la communauté !
Co-construisez les ressources dont vous avez besoin et partagez votre expertise pédagogique.
Mes Pages
Intro.
Programmation
Th. 1
Internet
Th. 2
Le Web
Th. 3
Les réseaux sociaux
Th. 4
Les données structurées et leur traitement
Th. 5
Localisation, cartographie et mobilité
Th. 6
Informatique embarquée et objets connectés
Th. 7
La photographie numérique
Annexes
Fiches méthodes
Fiche méthode 9
Fiches techniques
Langages HTML et CSS
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Introduction
Pour les développeurs, se conformer aux standards d'écriture des langages HTML et CSS est indispensable afin de garantir à tous les utilisateurs un affichage optimal des pages Web qu'ils consultent.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
ALangage HTML
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Présentation
Le langage HTML est un langage basé sur des balises et conçu pour représenter des pages Web en y intégrant des liens hypertexte, des images, des vidéos, etc. Il constitue l'ossature d'une page Web.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Éléments
Les éléments sont les briques constitutives
du code HTML de la page Web. Il en existe plus
d'une centaine dans la version HTML5, plus ou
moins courants.
Certains permettent d'intégrer :
- des informations supplémentaires
<head>... </head>, <meta>...</meta> - des sections
<body>...</body>, <header>...</header>, <footer>...</footer> - des blocs
<div>...</div>, <p>...</p>, <li>...</li> - des éléments intégrés dans le texte
<a>...</a>, <strong>...</strong> - du contenu inclus
<img>, <iframe>...</iframe> - ou encore des éléments de formulaire
<button>...</button>, <input>
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Attributs
Les attributs permettent de préciser les propriétés des éléments. Les deux plus importants sont les attributs id et class permettant de les identifier dans la page, mais d'autres comme src et href permettent respectivement de renseigner la source d'un contenu inclus, et préciser la destination d'un lien hypertexte.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Commentaires
La syntaxe suivante permet de laisser un commentaire non interprété dans le code source de la page.
<!-- ... -->Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
BLangage CSS
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Présentation
Le langage CSS est un langage spécifique à la mise en forme de la page Web. Il permet de calibrer les tailles, les polices, le fond, etc. pour un meilleur rendu visuel du site.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Quelques propriétés
width et height : largeur et hauteur d'un élément.
font-style :
font-weight :
font-style :
- italic, texte en italique.
- normal, sans italique.
font-weight :
- bold, texte en gras.
- normal, graisse normale.
text-decoration :
background-size :
- underline, texte souligné.
- line-through, texte barré.
- overline, texte surligné.
background-size :
- cover, l'image couvre l'élément (rogne une dimension si nécessaire).
- contain, l'image est maximisée sans pouvoir dépasser l'élément.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
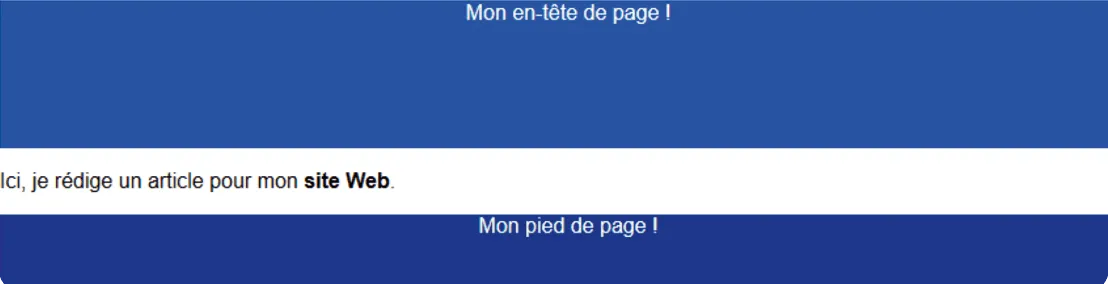
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<link rel="stylesheet" href="style.css" />
<title>Ma page Web personnelle</title>
</head>
<body>
<header>
<p>Mon en-tête de page !</p>
</header>
<div>
<p>Ici, je rédige un article pour mon <strong>site Web.</strong></p>
</div>
<footer>
<p>Mon pied de page !</p>
</footer>
</body>
</html>Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
CSS
footer {
background-color : #003388 ;
color : white ;
text-align : center ;
height : 2cm ;
}
header {
background-color : #2255AA ;
color : white ;
text-align : center ;
height : 3cm ;
}
body {
font-family : sans-serif ;
}
body p:hover {
color : pink ;
}Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.


Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Retrouver plus de ressources sur ces langages :
- HTML : et
- CSS : et
Une erreur sur la page ? Une idée à proposer ?
Nos manuels sont collaboratifs, n'hésitez pas à nous en faire part.
j'ai une idée !
Oups, une coquille
