Mathématiques 3e - 2021
Rejoignez la communauté !
Co-construisez les ressources dont vous avez besoin et partagez votre expertise pédagogique.
Mes Pages
Partie 1 : Nombres et calculs
Ch. 1
Nombres entiers
Ch. 2
Calcul numérique
Ch. 3
Calcul littéral
Ch. 4
Équations
Partie 2 : Organisation et gestion de données, fonctions
Ch. 5
Notion de fonction
Ch. 6
Fonctions affines
Ch. 7
Situations de proportionnalité
Ch. 8
Statistiques
Ch. 9
Probabilités
Partie 3 : Espace et géométrie
Ch. 10
Théorème de Thalès et triangles semblables
Ch. 11
Trigonométrie dans le triangle rectangle
Ch. 12
Transformations dans le plan et leurs effets
Ch. 13
Géométrie dans l'espace
Partie 4 : Mesures et grandeurs
Ch. 14
Mesures et grandeurs
Annexes
Scratch
Dossier brevet
Rappels, Index, Compétences
Révisions Genially
Calcul littéral
Plan de travail
Dossier
Scratch
Notion d'algorithme
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Cours
Un programme (également appelé algorithme) est un
enchaînement fini de différentes étapes qui permet
d'accomplir une tâche.
Les différentes étapes élémentaires d'un programme s'appellent des instructions.
Les différentes étapes élémentaires d'un programme s'appellent des instructions.


Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Exercices
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
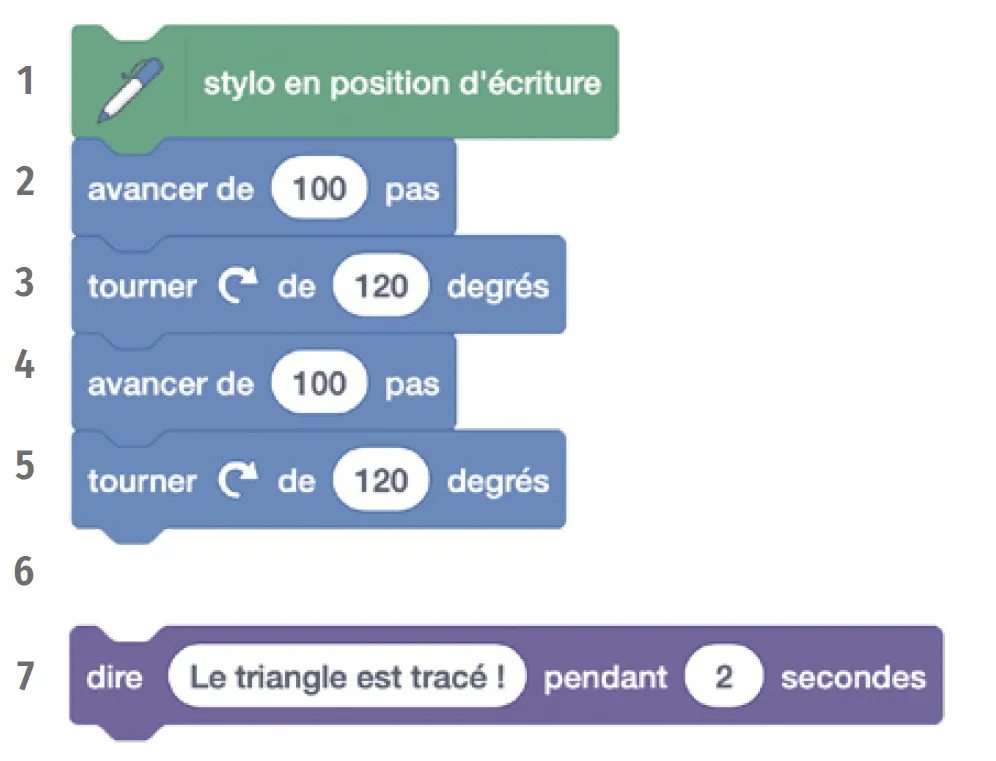
1
1. Dans le programme ci-dessous, compléter la ligne 6 afin que cet algorithme permette de tracer un triangle équilatéral.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
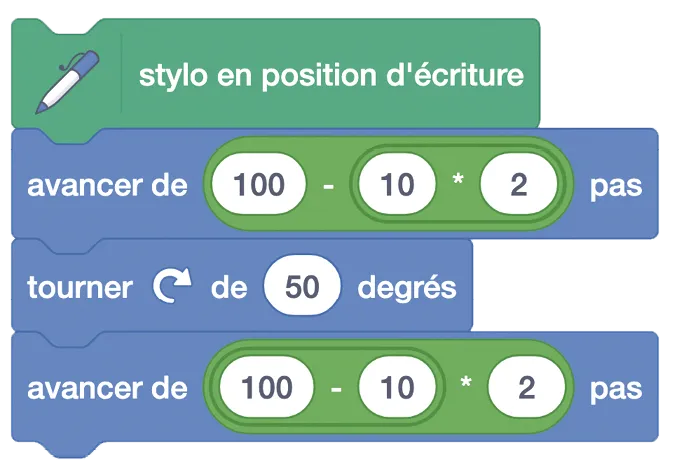
3
Quelle est la longueur de chacun
des deux traits tracés par ce programme ?
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
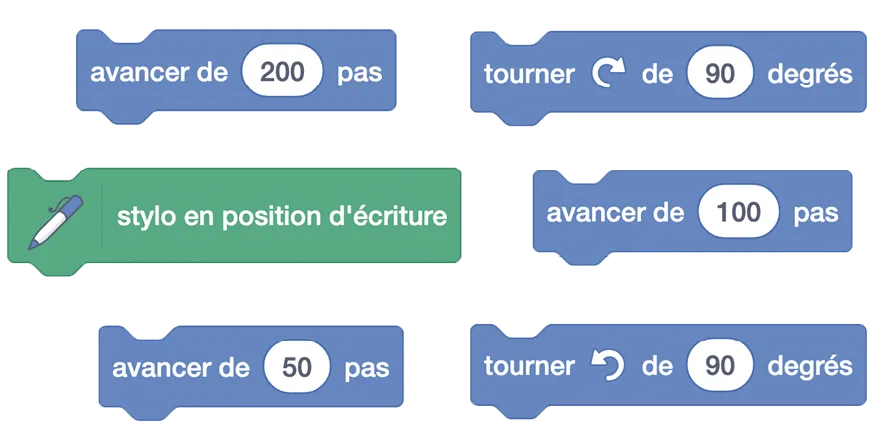
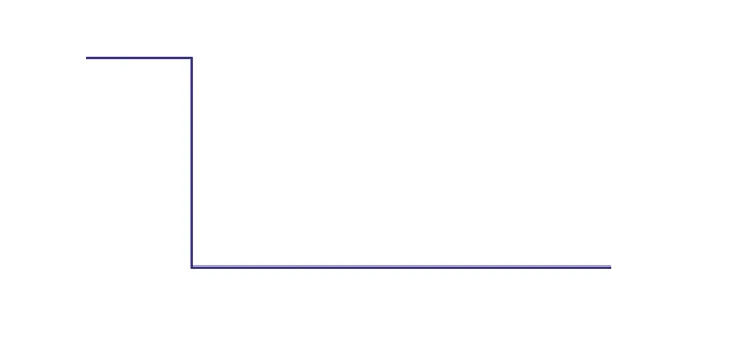
4
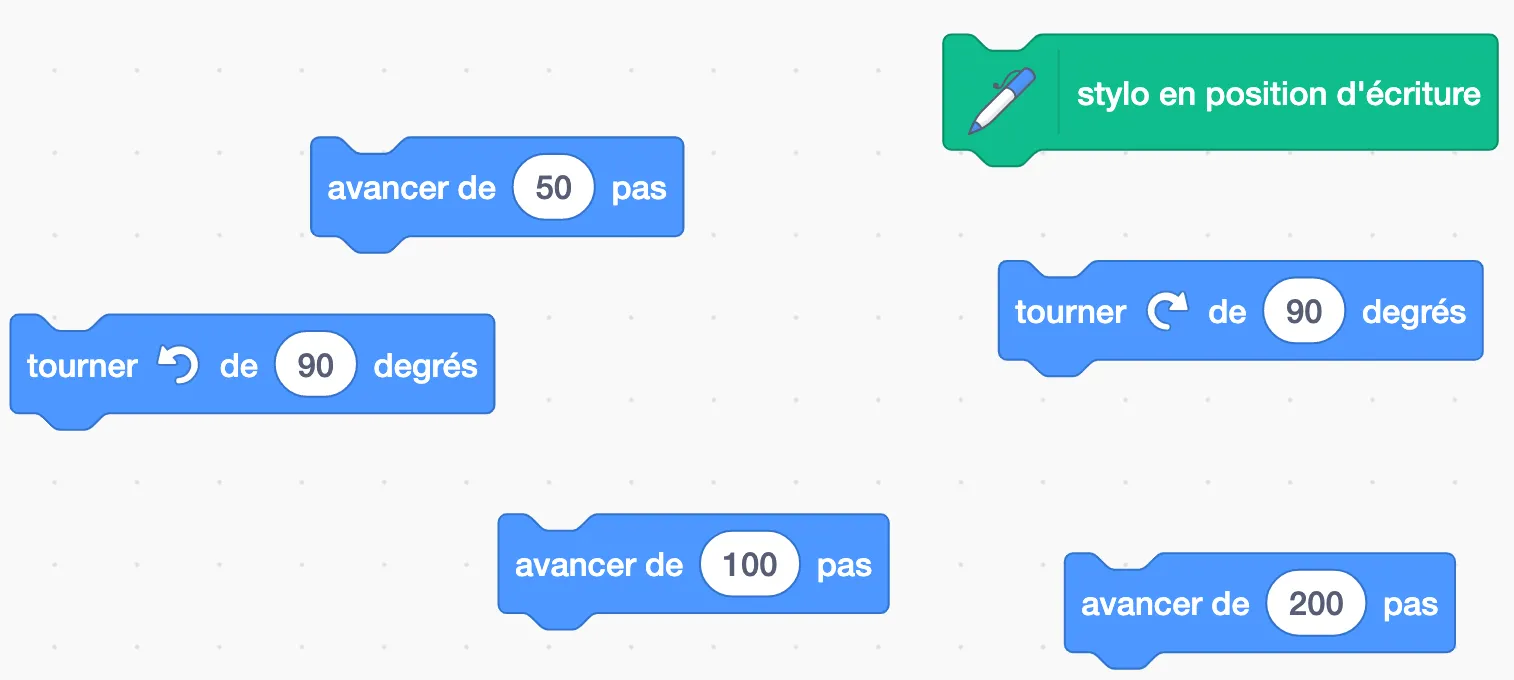
En utilisant une et une seule fois chacun des blocs suivants, reproduire la figure ci-dessous.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Exercices numériques
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
A
En utilisant exactement cinq des briques suivantes, écrire un programme Scratch laissant le lutin exactement dans la même position à la fin du programme qu'avant son exécution.Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
B
Max a fait une capture d'écran d'un programme Scratch permettant de tracer un carré de côté 50. Malheureusement, en l'agrandissant, ce programme est devenu flou. Aidez Max à reconstituer ce programme.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
C
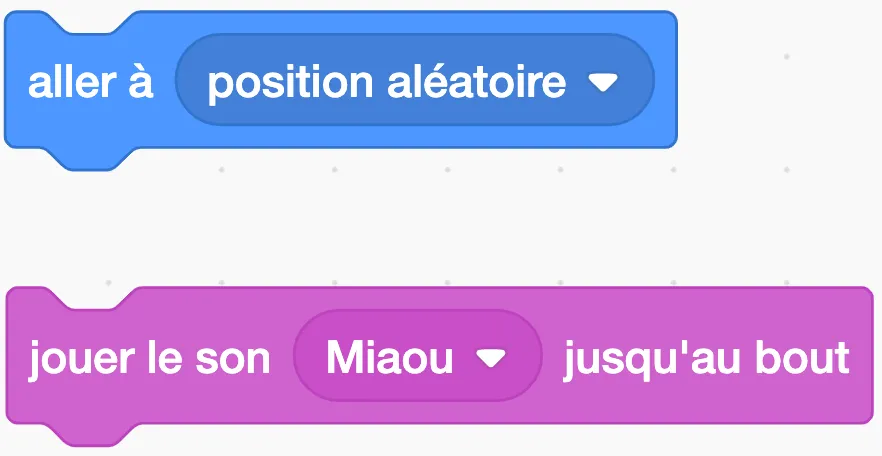
1. Écrire un programme qui effectue trois fois de suite les instructions suivantes :
Pour ce faire, on pourra se servir des briques suivantes.
- Déplacer le lutin à une position aléatoire ;
- Émettre le son « Miaou ».
Pour ce faire, on pourra se servir des briques suivantes.
2. Modifier le programme pour qu'il augmente la taille du lutin de 10 % juste après chaque son « Miaou » émis.
3. Modifier le programme pour qu'à la fin de ce dernier, le lutin retrouve sa taille initiale.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
D
Jim souhaite écrire une suite d'instructions, placées à la fin d'un programme, permettant de remettre tous les éléments de la scène à zéro, c'est‑à‑dire :
- tous les dessins qui ont été faits doivent être effacés ;
- le lutin doit est repositionné au centre de l'écran ;
- le lutin doit être remis « la tête en haut » ;
- le lutin doit être remis à sa taille initiale ;
- le lutin doit regarder vers la droite.
Écrire un tel programme.
Un éditeur est disponible.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
E
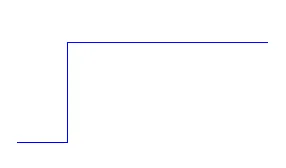
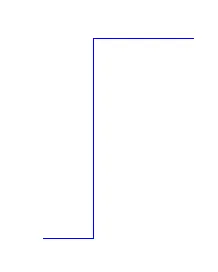
À l'aide des briques suivantes, écrire deux programmes différents permettant d'obtenir les deux dessins ci‑dessous.
Une erreur sur la page ? Une idée à proposer ?
Nos manuels sont collaboratifs, n'hésitez pas à nous en faire part.
j'ai une idée !
Oups, une coquille